Я уже писал о достоинствах WordPress.
Сегодня затрону еще одну особенность о которой нельзя рассказать в двух словах. WordPress шаблоны — как они натягиваются и какие изменения нужно внести что бы дизайн сайта блога был более привлекательным и имел изюминку?
WordPress шаблоны доступны в сети в двух вариантах:
- платные
- бесплатные
Как правило, бесплатные скачиваются тысячами и их можно встретить на многих однотипных сайтах блогах. Если этот шаблон (еще называют Тема) в добавок функционален и очень красив, то сайты с подобным дизайном растут как грибы. Преимущества таких тем в том, что они очень легко устанавливаются, для того что бы их изменить под себя не нужно обладать глубокими знаниями в верстке и PHP, лишь основы HTML. На данный момент не каждый может себе позволить заказать уникальную тему для своего блога сайта, потому что нужно оплатить: стоимость дизайна сайта, верстку, правки, внедрение определенного функционала в тему. Поэтому разберем как же нам натянуть уже готовый дизайн и настроить его.
Для начала его нужно скачать. В сети много сайтов предоставляющих темы для WordPress, но по настоящему стоящих сайтов крайне мало. Я советую заходить в Google.com и в поисковую строку набрать free wordpress themes. Как правило, тут google вам покажет самый смак, в отличии от Яндекса который ищет шлак с оптимизированными страницами. Если для вас принципиально важно скачать тему на русском языке, потому что вы не хотите/не умеете переводить с английского, то можно сделать это на сайте goodwinpress.ru. Выбрав понравившуюся тему и скачав ее, зайдите в админку своего блога в раздел Внешний вид ? Темы:
Далее в раздел Установить темы:
Выбираем вкладку Загрузить:
Указываем путь до нашей темы и жмем Установить:
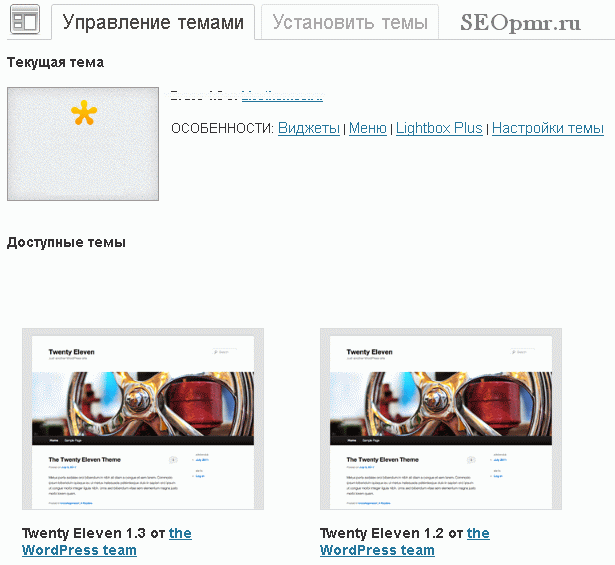
После этого, в разделе Управление темами можно активировать установленную тему:
Основные настройки заключаются в том, что бы настроит вывод виджетов на нужных нам страницах. Как правило это вывод:
- последних комментариев
- последних записей
- календаря
- архива
- поиска
- и других
У меня в теме например есть возможность вывода разных виджетов на разных группах страниц. Так на главной можно увидеть то, чего нет на внутренних (да и надобности в показе этого материала на внутренних нет.
Вот как выглядит настройка виджетов моего SEO блога:
Так же не забудьте сделать вывод меню в виджетах, но для этого его нужно настроит в отдельном пункте:
Некоторые темы имеют дополнительное меню для настройки параметров. У меня оно выглядит так:
Дальше идут глубокие настройки такие как:
- установка счетчика в тему
- настройка отображения тайтлов
Но об этом скорее всего напишу позже.











4 ответа к “WordPress шаблоны: как натянуть и изменить дизайн сайта блога?”
Спасибо за информацию! Раз повозиться с дизайном и норм)
На днях, мой знакомый спросил у меня следующее: «Юр, хочу, в подвал кинуть дубль ссылок основных разделов сайта, именно красную полоску со ссылками — «Главная» «авто» «бесплатно» и т.д. а где это правильно взять не пойму? Если есть время подскажи. Спасибо!» Время то есть, но знаний — нету (( Может есть какие то мысли по этому поводу?
Если тема поддерживает меню в подвале, то нужно его создать и назначить в подвале. Если не поддерживает, то можно в виджетах (используя виджет «Произвольный текст или HTML-код») сделать самому какие угодно страницы и добавить в область Подвал или как она там у него будет называться.
Ну или вариант, который везде будет работать: в файле «footer.php» добавить пару строчек html кода. Надеюсь как делать ссылки меню в html он разберется :)
Спасибо за разъяснение и за терпение!